S'inscrire à notre Newsletter
Restez informé des dernières nouveautés sur RedwoodJS!
Quelques stickers?
Livrés chez vous, dans le monde entier, gratuitement!
Edge-ready
Redwood est conçu pour être déployé complétement sur l'Edge—CDN et fonctions serverless totalement distribués. (Base de données pour bientôt!)
Organisation du Code
Redwood a une place bien définie pour chaque partie de votre code— front-end et back-end. Composants, layouts, pages, GraphQL, et services: tous disposent de leur espace propre.
Experience de développement
Redwood est aussi déclaratif que possible; Le code d'infrastructure est éliminé; Le code splitting ne requiert aucune configuration... Ça Fonctionne™.
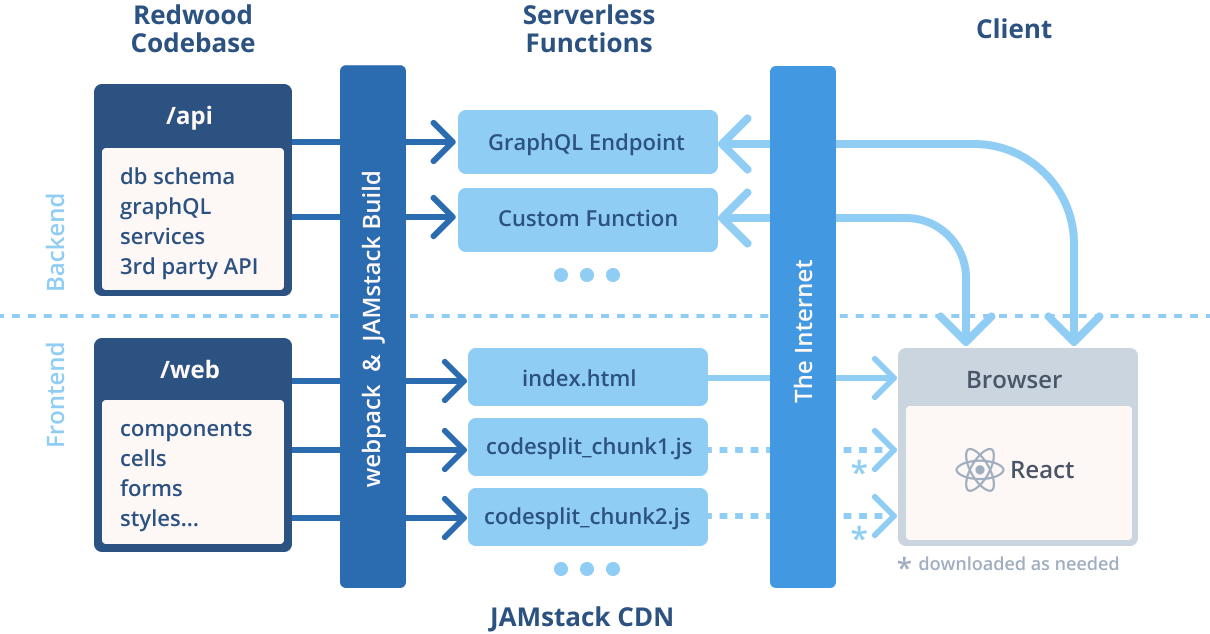
Architecture générale
Redwood regroupe la partie frontend et la partie backend dans un unique monorepo.
/web
contient le frontend, déployé sous la forme de fichiers statiques sur un CDN (avec code-split automatique).
/api
contient les fonctions serverless de la partie backend (par défaut une API GraphQL) que le frontend appelle
lorsqu'il requiert des données dynamiques.
Routeur
Redwood embarque son propre routeur qui apporte quelques innovations pour cette partie souvent négligée (et pourtant essentielle) de votre application. Les routes nommées vous permettent de référencer une route par un nom de votre choix, les paramètres de route typés permettent de contraindre selon un type de données ou une fonction, et bien plus encore..
// web/src/Routes.js
import { Router, Route } from '@redwoodjs/router'
const Routes = () => {
return (
<Router>
<Route path="/" page={HomePage} name="home" />
<Route path="/users/{type}" page={UsersPage} name="users" />
</Router>
)
}
// web/src/components/Admin/Admin.js
import { Link, routes } from '@redwoodjs/router'
const Admin = () => {
return (
<h1><Link to={routes.home()}>My CRM</Link></h1>
<Link to={routes.users({type: "admin"})}>View Admins</Link>
)
}Cells
Récupérer des données depuis une API, gérer le chargement puis faire apparaître le résultat... Cette séquence d'actions si commune est codifiée dans Redwood sous une forme déclarative, toujours identique, simple à comprendre et à maintenir.
Ce sont les Cells (cellules) et elles concentre en un même lieu une requête GraphQL et les différents états possibles (loading, empty, error, et success). Le rendu approprié apparaît automatiquement selon l'état dans lequel la cellule se trouve.
// web/src/components/UsersCell/UsersCell.js
export const QUERY = gql`
query USERS {
users {
id
name
}
}
`
export const Loading = () => <div>Chargement des utilisateurs...</div>
export const Empty = () => <div>Aucun utilisateur disponible!</div>
export const Failure = ({ message }) => <div>Error: {message}</div>
export const Success = ({ users }) => {
return (
<ul>
{ users.map(user => (
<li>{user.id} | {user.name}</li>
))}
</ul>
)
}Services
Redwood place l'ensemble de votre logique métier au même endroit—Services. Ces derniers peuvent être utilisés par votre API GraphQL, ou par tout autre partie de votre code backend. Redwood se charge de tout la partie ennuyeuse pour vous.
Découvrez comme il est facile d'interagir avec GraphQL (nous n'avons pas même oublié un
import ou triché pour faire
apparaître le code plus court, promis!):
// api/src/graphql/users.sdl.js
export const schema = gql`
type User {
id: Int!
name: String!
}
type Query {
users: [User]
}
`
// api/src/services/users/users.js
import { db } from 'src/lib/db'
export const users = () => {
return db.user.findMany()
}
// web/src/components/UsersCell/UsersCell.js
export const QUERY = gql`
query USERS {
users {
id
name
}
}
`
export const Success = ({ users }) => {
return JSON.stringify(users)
}Générateurs
Même avec une élimination implacable du code d'infrastructure répétitif, les fichiers Redwood ont encore besoin d'un peu de code pour vous aider à démarrer, et doivent être créés dans les bons répertoires. Laissez donc l'ordinateur le faire pour vous!
Redwood contient quelques générateur capables de créer un modèle à compléter pour vos cells, pages, layouts, services... Nous avons même un générateur de type scaffold capable de créer toutes les pages nécessaires pour réaliser un CRUD complet sur une table de votre base de données.
# Créer une Cell nommée Users
$ yarn rw generate cell Users
# Créer un layout nommé Admin
$ yarn rw generate layout Admin
# Créer une page About and définir son URL à /about
$ yarn rw generate page About /about
# Lire le schema de la base de données et créer le fichier SDL pour la table User
$ yarn rw generate sdl User
# Créer api/src/services/email/email.js and inclure les functions CRUD
$ yarn rw generate service Email --crud
# Créer l'ensemble des SDL, service, cells, pages et composants requis pour un CRUD sur la table User
$ yarn rw generate scaffold UserFormulaires
Créer des formulaires est connu pour être particulièrement agaçant dans les applications React. Redwood supprime la complexité et vous donne la liberté de travailler avec des champs HTML classiques, tout en assurant la validation de la saisie et la gestion et l'affichage des erreurs côté client et côté serveur.
// web/src/components/Comment/Comment.js
import { Form, Label, TextAreaField, FieldError, Submit } from "@redwoodjs/web"
export const Comment = () => {
const onSubmit = (data) => {
console.info(`Envoyé: ${data}`)
}
return (
<Form onSubmit={onSubmit}>
<Label name="comment" errorStyle={{ color: "red" }} />
<TextAreaField
name="comment"
errorStyle={{ borderColor: "red" }}
validation={{ required: true }}
/>
<FieldError name="comment" errorStyle={{ color: "red" }} />
<Submit>Envoyer</Submit>
</Form>
)
}
Prêt pour Redwood?